Customization Guide – Edit Menu Color and Text
You can customize the menu bar color and text to suit your design needs. In this customization guide, we will cover the following tutorials:
-
How to Change Menu Font Color
-
How to Change Menu Font Hover Color
-
How to Change Menu Font Style
-
How to Change Menu Bar Background Color (if Applicable)
Weebly Builder Versions
There are different ways to customize your navigation font styling properties depending on which version of Weebly you are using. Simply click on the images below to go to the correct guide for your Weebly version.
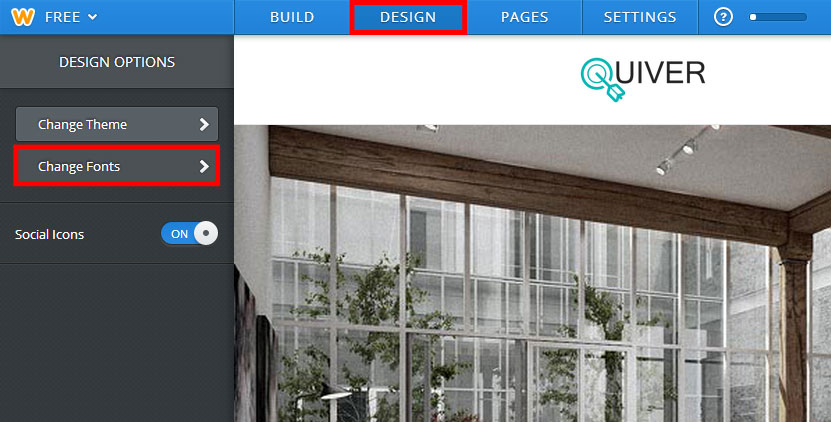
To check which version you have, click on “design” and into “change font“. See which design option you see and match it to the screenshot below to access the correct tutorial for your Weebly version.
NEW WEEBLY EDITOR
How to Change Menu Font Style, Size and Weight


Click to enlarge image
How to Change Menu Font Color
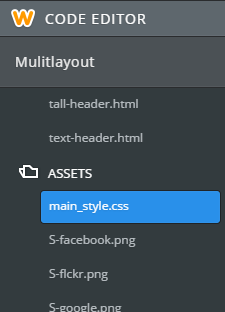
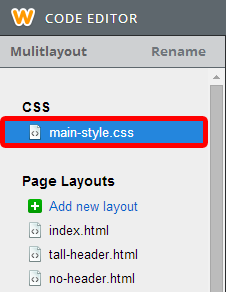
Step1: click on “main_style.css” located at the TOP left-hand column top open up the css editing page.

NEW Editor

OLD Editor
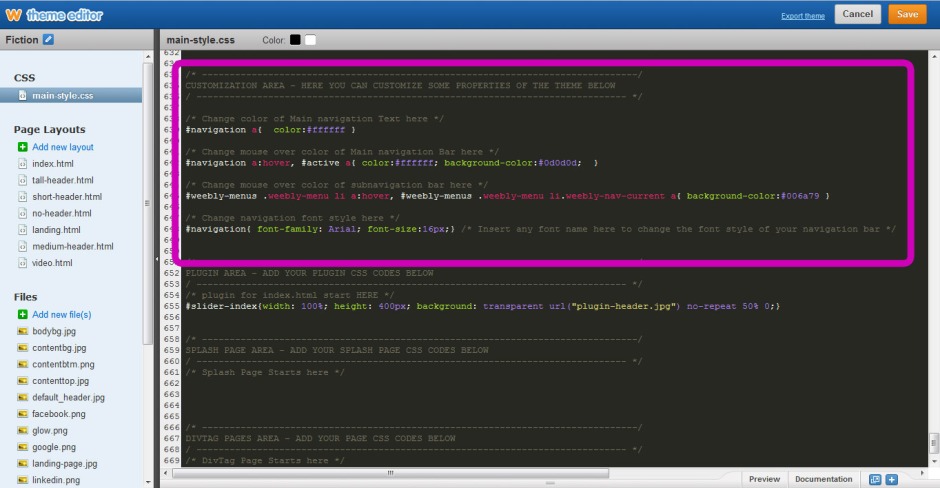
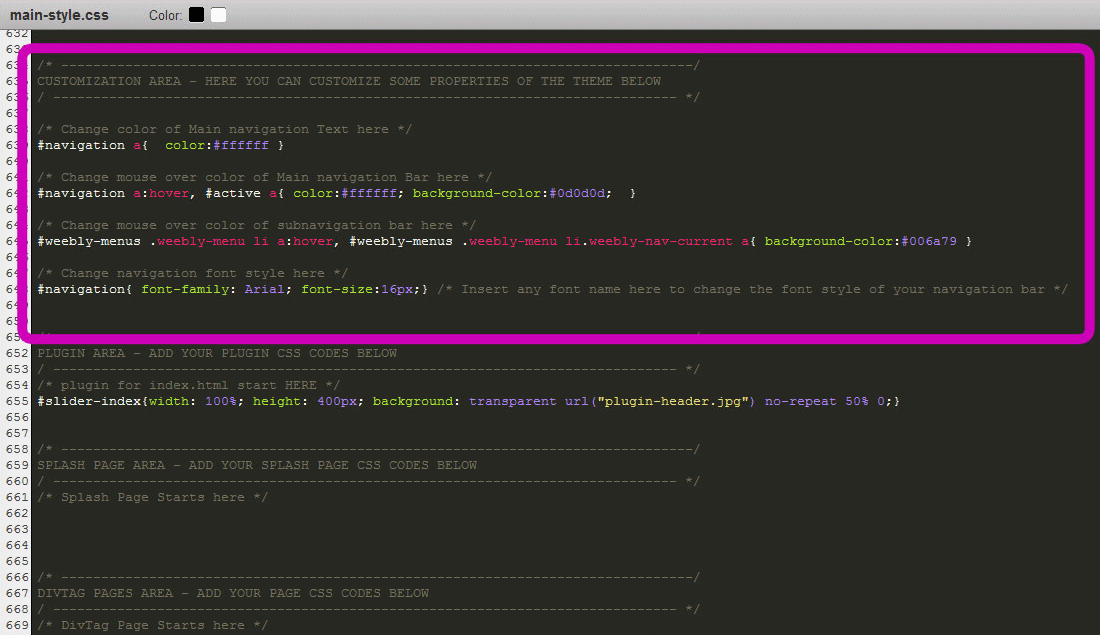
Step2: Here locate this code near the bottom of the page

click on image to enlarge for more detail
1) Change text color of Main Navigation Menu
/*****Change color of Main navigation Text here ***********************************************************/
#navigation li a{color:#000}
The {color:#000 code defines the color of your text. Insert the color hex number you want to change the color of the text. If you don’t know what number is your color, you can find out with colorpicker
2) Change text color and background color of Main Active Tab
/*****Change mouse over color of Main navigation Bar here ***********************************************************/
#navigation li a:hover, #active {color: #444444}
The color: #444444 defines the text color of the active tab. Similar to Step 1, changing the color code changes the color of the text.
3) Change text color and background color of Sub Navigation Active Tab
/*****Change mouse over color of subnavigation bar here *************************************************************/
#wsite-menus .wsite-menu li a:hover{background-color: #000000; color:#ffffff}
The hover/active tab background color comes into TWO formats: color code OR The background-color: #000000 defines the color of the background. By changing the color code, it will change the background color of the active tab.
The color:#ffffff defines the text color of the active tab. Similar to Step 1, changing the color code changes the color of the text.
4) Save & Publish
Save your change and publish you new website!
3) How to Change Menu Background:
The background of the navigation bar is created using an image. Like changing out the template’s background image, you can change the background image of the navigation bar. Not all themes allow you to change the navigation bar. Please refer to your “READ ME” pdf for details about your theme.
Navigation background comes in TWO formats. Please refer to your “Read Me” PDF document that came with your template download package to find out which format is applicable to your template. In the “Read Me” PDF guide you will also find the link that will allow you to download the image file for your template. You can use the navbg image file as your template. Simply open the file using any image editor like Pixlr or Aviary.
- Once you have the image you want, save it as “navbg“. Make sure the format of the image is CORRECT. Please refer to your “Read Me” PDF document to find out what image format your template is using.
- Open the W Theme Editor to upload the new navbg image file.
Save & Publish!!
OLD WEEBLY EDITOR
How to Change Menu Font Color
After uploading the DivTag template into your Weebly Editor, you can now change the color of your navigation menu color. If you are having trouble finding where main-style.css, click here to see detail instructions.
Open up the CSS page by clicking into “main-style.css”. Scroll down to the bottom of the page and you will find this series of codes:
click on image to enlarge for more detail
1) Change text color of Main Navigation Menu
/*****Change color of Main navigation Text here ***********************************************************/
#navigation li a{color:#000}
The {color:#000 code defines the color of your text. Insert the color hex number you want to change the color of the text. If you don’t know what number is your color, you can find out with colorpicker
2) Change text color and background color of Main Active Tab
/*****Change mouse over color of Main navigation Bar here ***********************************************************/
#navigation li a:hover, #active {color: #444444}
The color: #444444 defines the text color of the active tab. Similar to Step 1, changing the color code changes the color of the text.
3) Change text color and background color of Sub Navigation Active Tab
/*****Change mouse over color of subnavigation bar here *************************************************************/
#wsite-menus .wsite-menu li a:hover{background-color: #000000; color:#ffffff}
The hover/active tab background color comes into TWO formats: color code OR The background-color: #000000 defines the color of the background. By changing the color code, it will change the background color of the active tab.
The color:#ffffff defines the text color of the active tab. Similar to Step 1, changing the color code changes the color of the text.
4) Save & Publish
Save your change and publish you new website!
How to Change Menu Font Style
/*****Change Font Style and Size here ****/
#navigation{ font-family: inherit; font-size:14px;}/* Insert any font name here to change the font style of your navigation bar */
The font-family define the font style used for the menu text. Inherit means the font style is the same as the template default font. You can change it to any font style you like such as arial, new times roman, verdana and etc. You can easily find name of fonts in any Word applications.
Here the font-size defines the size of the text. You can change the value to increase or decrease the size.
Save your change and publish you new website!
3) How to Change Menu Background:
The background of the navigation bar is created using an image. Like changing out the template’s background image, you can change the background image of the navigation bar. Not all themes allow you to change the navigation bar. Please refer to your “READ ME” pdf for details about your theme.
Navigation background comes in TWO formats. Please refer to your “Read Me” PDF document that came with your template download package to find out which format is applicable to your template. In the “Read Me” PDF guide you will also find the link that will allow you to download the image file for your template. You can use the navbg image file as your template. Simply open the file using any image editor like Pixlr or Aviary.
- Once you have the image you want, save it as “navbg“. Make sure the format of the image is CORRECT. Please refer to your “Read Me” PDF document to find out what image format your template is using.
- Open the W Theme Editor to upload the new navbg image file.
Save & Publish!!