Customization Guide – How to Add Text Box for H&S
You can add a dark text box or a light text box in individual slide section as shown in our demo site. This tutorial will show you how you add the text box in the desired slide section.
If you haven’t logged into your Weebly account, click on the link below to access Weebly
Click here to log into your Weebly account and to open up the W Theme Editor.
Click to enlarge image for more detail
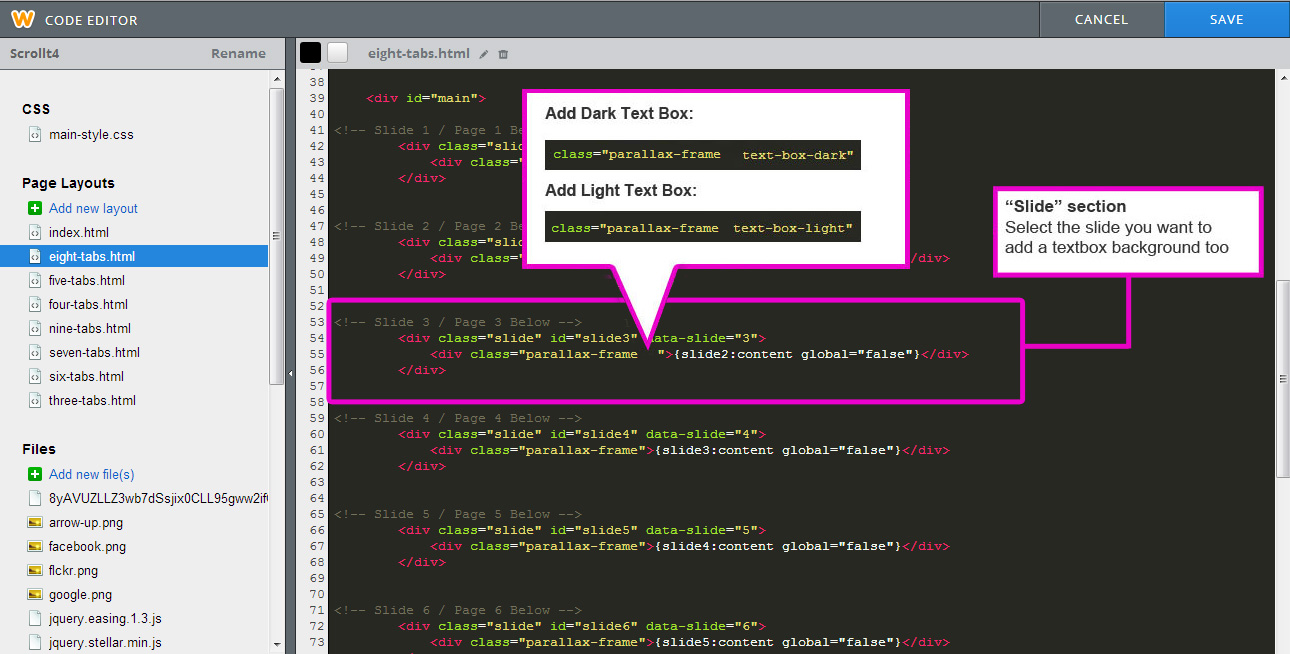
Step 1: Click into the HTML Page
The theme comes in 9 layout each with a different number of tabs and slide. Click on the layout you are using to open the html page.
Here, each slide is labeled as <!– Slide 1 / Page 1 Below –>. Choose the slide number you want to add the text box to.
Locate this code in the class=” “ of your slide.
i) Insert a dark text box styling
Add “text-box-dark” to add a dark text box feature
Example: class="text-box-dark"
ii) Insert a light text box styling
Add “text-box-light” to add a light text box feature
Example: class="text-box-light"

Create a space after “parallax-frame and insert the textbox class that like in the sample shown above
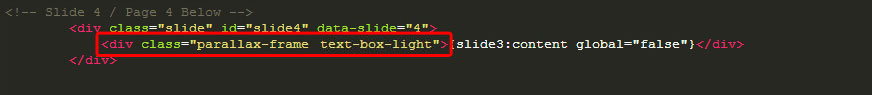
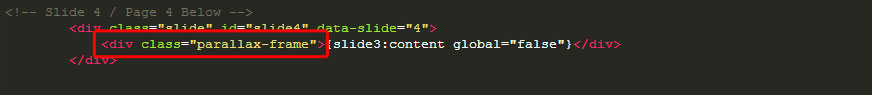
Here is how the text-box class tag is applied:
BEFORE

AFTER