Customization Guide – Text & Button Type

The Text & Button Type Image Widget have 6 customizable areas:
- Hyperlink Your Image
- Add/Change Image
- Title
- Paragraph
- Insert Button Text
- Hovering background color
Hyperlink Your Image
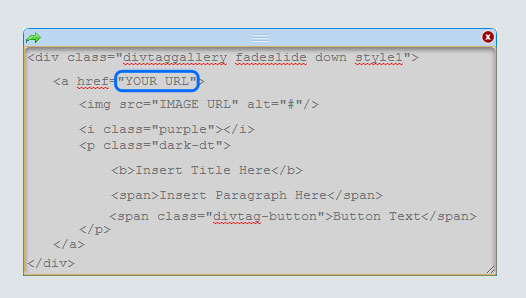
Locate this code:
<a href=”YOUR URL“>
Insert any URL in place of “YOUR URL” (for example, http://www.google.com).
When inserting the URL link, make sure it is within the two quotation marks. If the quotation marks are erased, the Image widget will not function properly. In case the quotation marks are accidentally deleted, simply add them back in.

Default Code
Add/Change Image
Step 1: Upload Image(a) Open your W Theme Editor, click on “Design” and then on “Edit HTML/CSS” tab towards the top right corner. (b) Find “Add new file(s)” on the left vertical column. Here is where you will upload your images
Step 2: Retrieve Image URL(a) Click on the name of the image(s) you uploaded (click on the image below to enlarge it) (b) Right click on the image and select “Copy Image URL”. (c) Here you can paste it on a Notepad/Wordpad/TextEdit (to reference back to these image URL’s later). Proceed to Step 3.
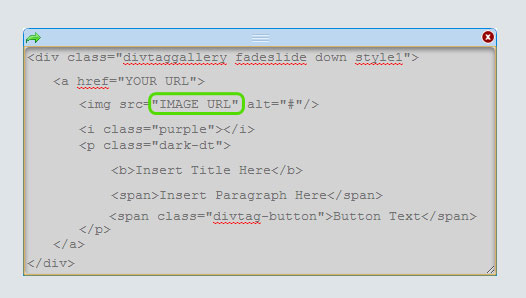
Step 3: Insert Image URLLook for this code:

Default Code
Insert Your Title
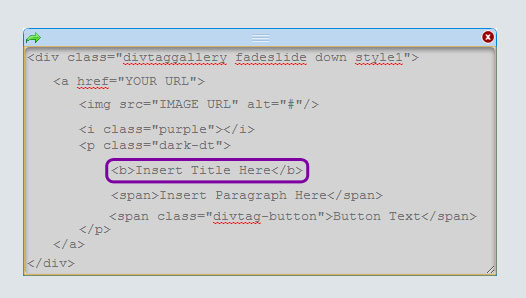
Locate this this code:
<b>Insert Title Here</b>
You can insert any text between <b> and </b>. Anything place inside these tags will become your title. When inserting your text, make sure not to erase the tags (<b> and </b>). The Image Widget will not function properly if the tags are deleted. In case the tags are accidentally deleted, simply open your html codes in the download package and replace the codes to start over.

Default Code
Insert Your Paragraph
Locate these codes:
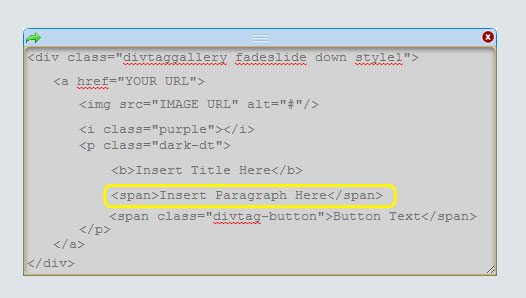
<span>Insert Paragraph Here</span>
You can insert any text between <span> and </span>. Anything place inside these tags will become your title. When inserting your text, make sure not to erase the tags (<span> and </span>). The Image Widget will not function properly if the tags are deleted. In case the tags are accidentally deleted, simply open your html codes in the download package and replace the codes to start over.

Default Code
Insert Button Text
Locate these codes:
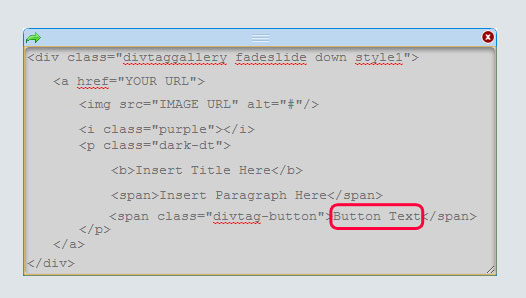
<span class=”divtag-button”>Button Text</span>
You can insert any text between <span> and </span>. Anything place inside these tags will become your title. When inserting your text, make sure not to erase the tags (<span> and </span>). The Image Widget will not function properly if the tags are deleted. In case the tags are accidentally deleted, simply open your html codes in the download package and replace the codes to start over.

Default Code
Choose Your Background Color
The Image Widget comes in 10 different colors, in addition to the default dark hover background. You can review the color choices in the demo site by click on the button below (scroll to Section “3) Background Color”):
A tip is to keep the demo site page open so you can refer back to the color choices whenever you need.
Changing the background color is as simple as adding a color text. The code we will be working with is this:
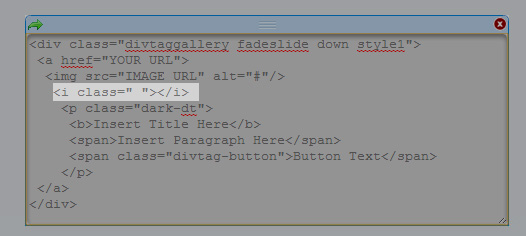
<i class=” “></i>
As default, there is current no color name, so the widget will use the dark default background.

Default Code
You can choose to use one of the following background color:
Pink, Red, Violet, Purple, Blue, Light Blue, Teal, Green, Yellow and Orange
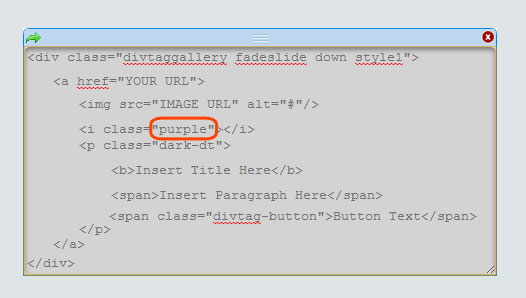
In this example, we will be adding a purple background by inserting the word “purple” in small cap:
<i class=”purple“></i>
If we want to change that to green, we simply replace the word “purple” with “green”.
<i class=”green“></i>
If we want to change it back to default, simply remove the color text and it will set back to the dark default background.
<i class=””></i>
Save Changes and Publish to see the Image Widget Live.

- Purple Background Example
For more details on how to customize the size, style and color of the fonts in the Image Widget, Click Here