How to Change Sidebar Background Color/Image
With our DivTag Templates, you will be able to change the background color of the drag and drop sidebar area for “most” of our templates. Here’s how to find out whether you can make the change to the template if you are using a DivTag template.
With our templates already installed:
- Log in to your Weebly Editor
- Click on on the Design Tab on the top of your screen
- Click on the Edit HTML / CSS tab on the right hand side of the top menu bar
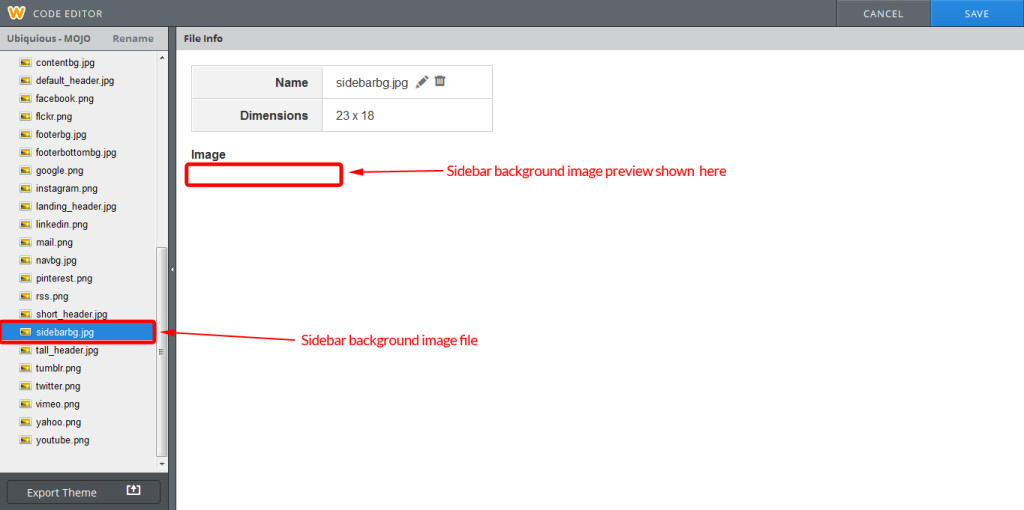
- On the tall vertical menu bar on the left hand side, see if you can find a file named “sidebarbg.jpg” or “sidebarbg.png“. The image to the right we are displaying the “sidebarbg.jpg” (just for this example)
If you can find either “sidebarbg.jpg” or “sidebarbg.png” file, then you can customize the color of the drag and drop sidebar area. If the template that you are using does not have these sidebar image files, then unfortunately you will not be able to customize the sidebar background color at the moment.
The color for the sidebar area for the template is just an image file. Click on “sidebarbg.jpg” or “sidebarbg.png” and you will see the exact image file for the particular template that you are using.
Simply use any image editing program such as Photoshop Express Editor (Free), modify the image file to the color that you want your drag and drop sidebar area to display, and rename the file to exactly what your template’s current sidebar image is.
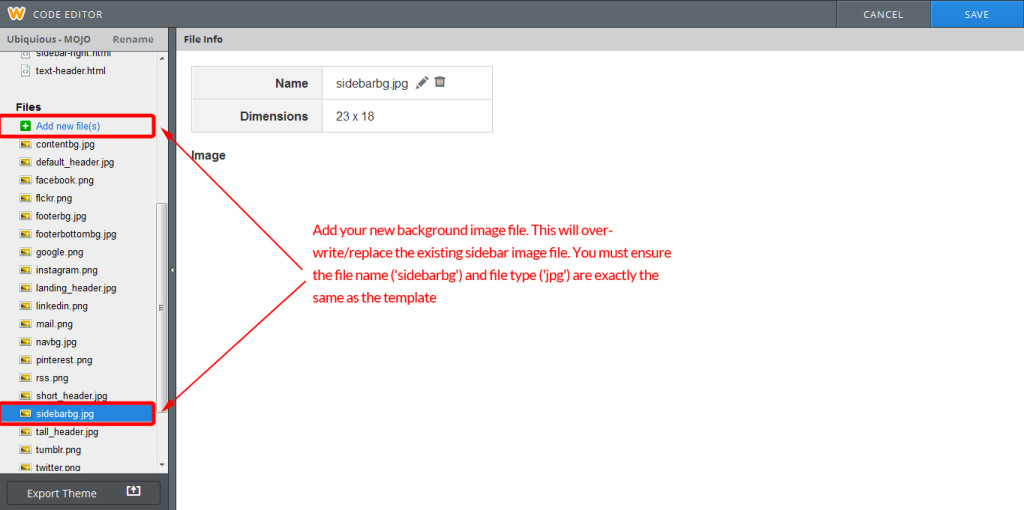
So for example, if the background image for the template that you are using is “sidebarbg.jpg“, make sure that your new image file is also named “sidebarbg” and is in a “jpg” image format.
Upload your new sidebar image file into Weebly Editor by clicking on the “Add new file(s)” button on the tall vertical menu bar on the left hand side. Your new sidebar image file will completely overwrite / replace the existing sidebar image file.
Publish your website to see the change take place. If the change doesn’t show up even after you publish, try clearing your browser’s cache, then try again.