How to Edit Sidebar Background Color – Quiver
Getting Started
Open W Theme Editor
Follow these steps to open the W Code Editor.
Click here to log into your Weebly account and to open up the W Theme Editor.
NEW EDITOR
Click to enlarge image for more detail
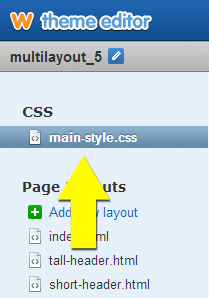
Open main_style.css page
Click on “main_style.css” located in the top left hand column.
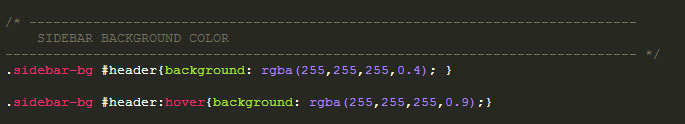
Here locate this css code near the bottom of the page:
/* —————————————————————————-
SIDEBAR BACKGROUND COLOR
——————————————————————————- */
Directly below this comment note you will find the code for changing the sidebar background color

Edit Sidebar Default Color
This is the color when the sidebar is in default mode. This is when your cursor is NOT hovering on the sidebar.
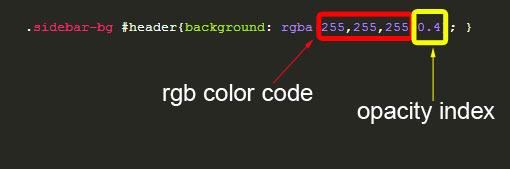
The first code is for the default background color
.sidebar-bg #header{background: rgba(255,255,255,0.4); }

Edit Color
The default color is white (255,255,255)
Here you can pick your rbg color code here
RGB means red, green and blue. So there are always 3 set of numbers.
For example, if I want to change the white to black background (0,0,0) this is how the code will look like:
.sidebar-bg #header{background: rgba(0,0,0,0.4); }
Notice that there are NO SPACE after the comma. If there are any spaces the code will be invalid!
Edit Opacity
The default opacity is 0.4
Here you can change the opacity from 1 to 0.1 with 1 being 100% solid while 0.1 is near transparent
For example, if I want to change make the background appear more solid, I will change the opacity to a higher decimal number:
.sidebar-bg #header{background: rgba([0,0,0,highlight]0.6[/highlight]); }
Notice that there are NO SPACE after the comma. If there are any spaces the code will be invalid!
Edit Sidebar Hover Color
This is the color when the a cursor hover over the sidebar is in default mode.
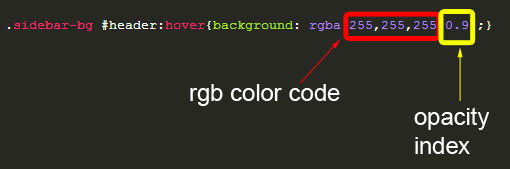
The first code is for the default background color
.sidebar-bg #header{background: rgba(255,255,255,0.4); }

Edit Color
The default color is white (255,255,255)
Here you can pick your rbg color code here
RGB means red, green and blue. So there are always 3 set of numbers.
For example, if I want to change the white to black background (0,0,0) this is how the code will look like:
.sidebar-bg #header{background: rgba(0,0,0,0.9); }
Notice that there are NO SPACE after the comma. If there are any spaces the code will be invalid!
Edit Opacity
The default opacity is 0.9
Here you can change the opacity from 1 to 0.1 with 1 being 100% solid while 0.1 is near transparent
For example, if I want to change make the background appear more transparent, I will change the opacity to a higher decimal number:
.sidebar-bg #header{background: rgba(0,0,0,0.6); }
Notice that there are NO SPACE after the comma. If there are any spaces the code will be invalid!
Save & Exit
Once you are happy with your sidebar background color, save & re-publish you site for the change to take effect