How to Edit Tab Color – Style1/Style2/Style5
This tutorial will show you how to change the tab color of Blog Element Skins style1, style2 and style5.
Style1 – Change tab color & Blog post separator line color
1) Click into the W Theme Editor
2) Open the CSS editing page by clicking on “main_style.css”
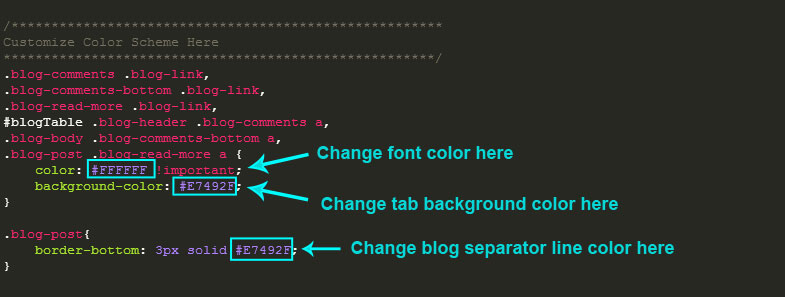
3) Locate the following code
/******************************************************
Customize Color Scheme Here
******************************************************/
.blog-comments .blog-link,
.blog-comments-bottom .blog-link,
.blog-read-more .blog-link,
#blogTable .blog-header .blog-comments a,
.blog-body .blog-comments-bottom a,
.blog-post .blog-read-more a {
color: #FFFFFF !important;
background-color: #E7492F;
}
.blog-post{
border-bottom: 3px solid #E7492F;
}

i) Change Tab Font Color
The default color is #FFFFFF (white). You can change the hex color code to change the font color
ii) Change Tab Background Color
The default color is #E7492F (Orange-red). You can change the hex color code to change the background color
iii) Change Blog Post Separator Line Color
The default color is #E7492F (Orange-red). You can change the hex color code to change the linet color
Style2 – Change tab color
1) Click into the W Theme Editor
2) Open the CSS editing page by clicking on “main_style.css”
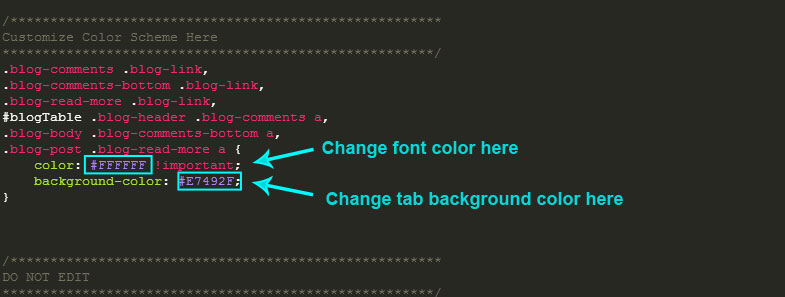
3) Locate the following code
/******************************************************
Customize Color Scheme Here
******************************************************/
.blog-comments .blog-link,
.blog-comments-bottom .blog-link,
.blog-read-more .blog-link,
#blogTable .blog-header .blog-comments a,
.blog-body .blog-comments-bottom a,
.blog-post .blog-read-more a {
color: #FFFFFF !important;
background-color: #E7492F;
}

i) Change Tab Font Color
The default color is #FFFFFF (white). You can change the hex color code to change the font color
ii) Change Tab Background Color
The default color is #E7492F (Orange-red). You can change the hex color code to change the background color
Style5 – Change Tab Color & Comment Tab Background Image
1) Click into the W Theme Editor
2) Open the CSS editing page by clicking on “main_style.css”
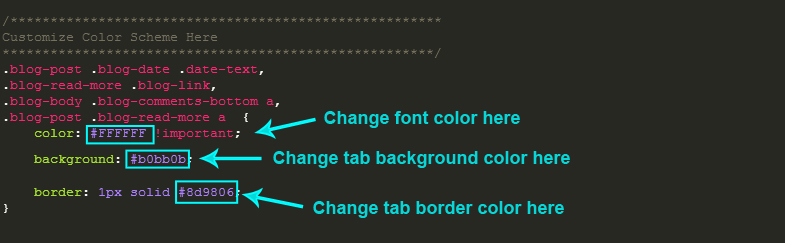
3) Locate the following code
/******************************************************
Customize Color Scheme Here
******************************************************/
.blog-comments .blog-link,
.blog-comments-bottom .blog-link,
.blog-read-more .blog-link,
#blogTable .blog-header .blog-comments a,
.blog-body .blog-comments-bottom a,
.blog-post .blog-read-more a {
color: #FFFFFF !important;
background-color: #E7492F;
}

i) Change Tab Font Color
The default color is #FFFFFF (white). You can change the hex color code to change the font color
ii) Change Tab Background Color
The default color is #E7492F (Orange-red). You can change the hex color code to change the background color
iii) Change Tab Border Color
The default color is #8d9806 (dark green). You can change the hex color code to change the border color
iv) Change Comment Tab Background Image
The background of the comment tab is an image. You can download the image below by right clicking on it as select “save image as”. Simply edit the image in image editor and upload the image in your W Theme Editor.
Caution: Be sure the image file name and format remain unchanged. If the format of the image is not PNG or the file name is incorrect, the image will not be recognized by your website.











