Customization Guide: How to take out Swiper slides that you don’t need
The Swiper Plugin allow you to have up to 8 slides. If you don’t need that many slides, you can take them out. This tutorial will show you how.
If you haven’t logged into your Weebly account, click on the link below to access Weebly
Click here to log into your Weebly account and to open up the W Theme Editor.
Click to enlarge image for more detail
2) Open HTML editing page
Once in the code editor, we want to open the Swiper HTML page.
Mix-n-Match Theme Users
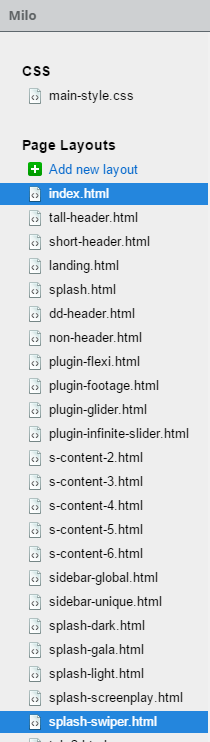
For people who are using Swiper as an add-on (which mean you need to install the header yourself and it is NOT pre-built into the theme), click into “index” to access the thml page
All-in-one Theme Users
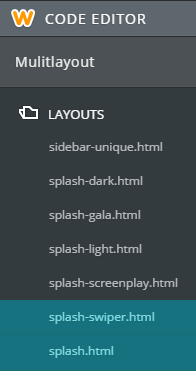
For people who are using our premium all-in-one theme where the Swiper Splash Page come PRE-INSTALLED in your theme, please click on “
click on “splash-swiper.html“
This will open the HTML editing page


3) Locate the following codes
Here locate this code:
<!-- SLIDE 1 *****************************************************************-->
The slide labeled Slide 1 is the first slide that appears in the slider. To take out the extra slide, start with Slide 8 and work your way up.
4) Delete slide section
To take out the slide, delete all the codes between two slide marker.
For example, if I want to take out Slide 7 & 8, the highlighted part is what I will delete
<!-- SLIDE 1 *****************************************************************--> <div class="swiper-slide slide1"> <div class="content"> <div class="note"><p>There is a 650px maximum height restriction on the content. Overflow content will not be displayed</p></div> <div class="content-contianer">{slide1:content}</div> </div> </div>
<!-- SLIDE 2 *****************************************************************--> <div class="swiper-slide slide2"> <div class="content"> <div class="note"><p>There is a 650px maximum height restriction on the content. Overflow content will not be displayed</p></div> <div class="content-contianer">{slide2:content}</div> </div> </div>
<!-- SLIDE 3 *****************************************************************--> <div class="swiper-slide slide3"> <div class="content"> <div class="note"><p>There is a 650px maximum height restriction on the content. Overflow content will not be displayed</p></div> <div class="content-contianer">{slide3:content}</div> </div> </div>
<!-- SLIDE 4 *****************************************************************--> <div class="swiper-slide slide4"> <div class="content"> <div class="note"><p>There is a 650px maximum height restriction on the content. Overflow content will not be displayed</p></div> <div class="content-contianer">{slide4:content}</div> </div> </div>
<!-- SLIDE 5 *****************************************************************--> <div class="swiper-slide slide5"> <div class="content"> <div class="note"><p>There is a 650px maximum height restriction on the content. Overflow content will not be displayed</p></div> <div class="content-contianer">{slide5:content}</div> </div> </div>
<!-- SLIDE 6 *****************************************************************--> <div class="swiper-slide slide6"> <div class="content"> <div class="note"><p>There is a 650px maximum height restriction on the content. Overflow content will not be displayed</p></div> <div class="content-contianer">{slide6:content}</div> </div> </div>
<!-- SLIDE 7 *****************************************************************--> <div class="swiper-slide slide7"> <div class="content"> <div class="note"><p>There is a 650px maximum height restriction on the content. Overflow content will not be displayed</p></div> <div class="content-contianer">{slide7:content}</div> </div> </div>
<!-- SLIDE 8 *****************************************************************--> <div class="swiper-slide slide8"> <div class="content"> <div class="note"><p>There is a 650px maximum height restriction on the content. Overflow content will not be displayed</p></div> <div class="content-contianer">{slide8:content}</div> </div> </div>
5) Save & publish
Save and exit the W Theme Editor









