Carousel Widget
How it Works
- The Carousel Widget allows you to insert Image-Content Columns that rotate like a carousel, directly in the content area of your website
- It improves your website design as it presents your images and content in a more stylish, organized, interactive and functional way
- Compatible with our premium templates only
- Each Image and Title in each Column can be individually hyperlinked
- You can display more Columns by narrowing the Column width
- You can add 5 Carousel Widgetsper webpage – so you can have multiple widgets across your website
- Each Carousel Widget uses 1 Weebly Custom HTML element (just drag and drop a Custom HTML element into your website and insert the codes)
Widgets can ONLY be used with DivTag Themes
Notes: Widget is not compatible with Drops, Quiver, Sabbatical, Storyboard, Scrollboard and Hide & Seek themes. If you are using a DivTag template that has a drag & drop tab feature, the widget should not be used within the tabs or drag & drop content of any header plugin, but can be used elsewhere within the template.
Caution: Widget CANNOT be used INSIDE a plugin
Features
- 5 Carousel Widget Styles to choose from: Receive them all when you purchase (see them all here)
- Auto-Sizing: The Carousel Widget will automatically fit into the width of the content area of your website
- Number of Columns to Display: You can customize the number of Columns each Carousel Widget displays by adjusting the width of each Column. The narrower the Columns, the more Columns will display in the Widget.
- Each Image and Title in each Column is linkable to individual webpages
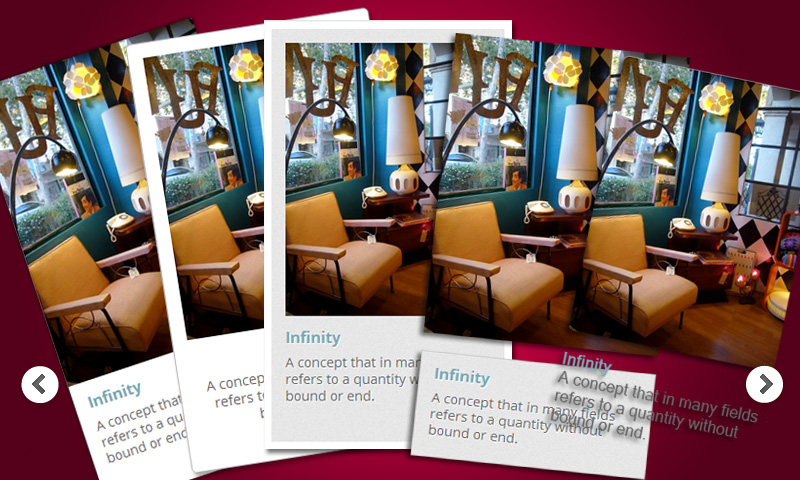
Widget Style Options
View all the Carousel Widget styles below.
Click on Image below to Enlarge. Click on ![]() to view image in full screen
to view image in full screen
See what Weebly users are saying….