Weebly Page Layouts – What Are They & How Do They work?
by divtag - Categories: Other > Tutorials
What are Weebly Page Layouts and how can they help you improve your website design?
In this guide, we will explain (1) How they work, (2) How you can use them (video guide is below) and (3) What options you have beyond the standard page layouts that Weebly offer you.
What are Weebly Page Layouts?
Weebly Page Layouts are simplistically, different layout formats that you can apply to your individual webpages, so that each webpage will have a different layout. This basically gives your webpages a bit of their own design and personality.
What Basic Page Layouts do Weebly Provide?
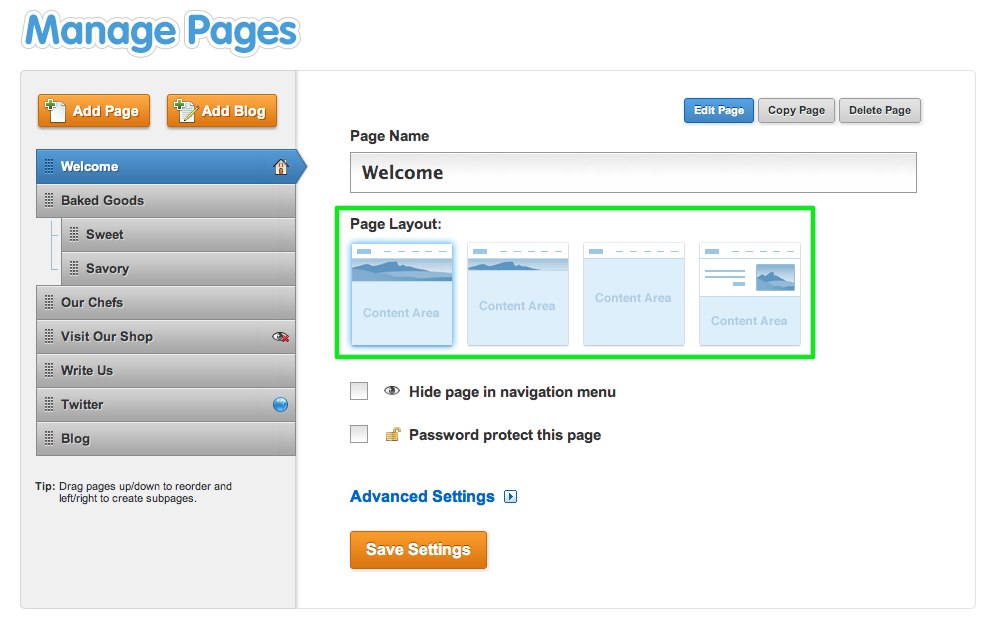
For the typical, general Weebly template that you can use that’s free from Weebly.com, at the time of this blog post, they have 4 page layouts which will give you 4 choices of page formats.
They include:
- Large header image (so the image at the top of the template will be large)
- Small header image
- No header image (there will be no image displayed at the top of the page)
- Landing Page (the top of the page can include a smaller image, and you can insert text next to it)
How do I use them?
Using Weebly page layouts is pretty simple. All you have to do is highlight the webpage that you have created and that you’re working on, and designate that page with a specific page layout format. After you have saved the designation of the webpage with a specific page layout, just save your change, and publish your website.
As part of our DivTag Premium Weebly Templates, we provide you with step-by-step guidance on how to select and designate Weebly page layouts which you can find on this page – http://divtagtutorials.com/set-designate-page-layout/
We also have put together a YouTube video on how Page Layouts work. Start at 1 minute and 40 second mark which we have a live demonstration on how it all works:
Concluding thoughts on Page Layouts
In general, utilizing Page Layouts from Weebly is definitely a way to give your website a bit of its own personality as you can configure each webpage with a different layout format. Inserting a header image using the Tall and Small Image Page Layouts are useful if you want to add some images to the page, to promote your products, services, etc.
However, there are places where you want no header images, such as pages where you want to insert a contact form, or maps, and such. This is where you can use a No Header Image Page Layout.
The Landing Page Layout is a common layout for the home page. This is because you can insert your “main” image that tells people what your website is all about, and you can insert some text next to it to add more explanation as to what are the benefits that your website provide.
More Options for Page Layouts Available?
If you want more variety of page layouts, a lot of our Premium Weebly Designs provide you with up to 6 or 7 different page layouts that you can use to further customize your website.
In addition to having more page layouts for more customization possibilities, DivTag Templates also give you more options with their premium Weebly Add-ons.
So take a look at more Design Option for your Weebly website here – http://divtagtemplates.com/weebly-templates/
More Tips on Page Layouts?
If you want to find out how to painlessly, and quickly change Weebly page layouts so you can stop pulling out your hair, click here to see this tip on how to use this Weebly’s developed tool to accomplish this.
Go to Premium Free Weebly Tutorials
Liked the tip above?
If so, Like us on Facebook, Google+ and Subscribe to our YouTube Channel below to share it with others!